Quizing
Mit Quizing können fremde und eigene Quiz-Sets gelernt und gegeneinander gespielt werden. So kann man sich beispielsweise bei der Klausurvorbereitung gegenseitig herausfordern und motivieren.
Beschreibung
Es gibt eine Vielzahl an Quiz-Apps in den App-Stores. Meist geht es entweder darum, von anderen Nutzern eingestellte Sets selbständig zu lernen oder vorgegebene Sets gegeneinander zu spielen.
Quizing versucht dabei, diese beiden Ansätze zu vereinen und bietet sowohl die Möglichkeit, Sets eigenständig für sich zu lernen, als auch diese gegen andere zu spielen und sich damit gegenseitig zu testen. Dabei sind die Fragen der Sets immer in dem Stil aufgebaut: Eine Frage, 3 falsche Antworten, eine richtige Antwort. Dieses Single-Choice Theme bietet die Grundlage für den “Duell-Modus”.
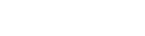
Quizing besteht zum einen aus einer Homepage zur plattformübergreifenden Erstellung von Quiz-Sets, gesammelt in Kursen. So können auch am PC komfortabel Sets erstellt werden.
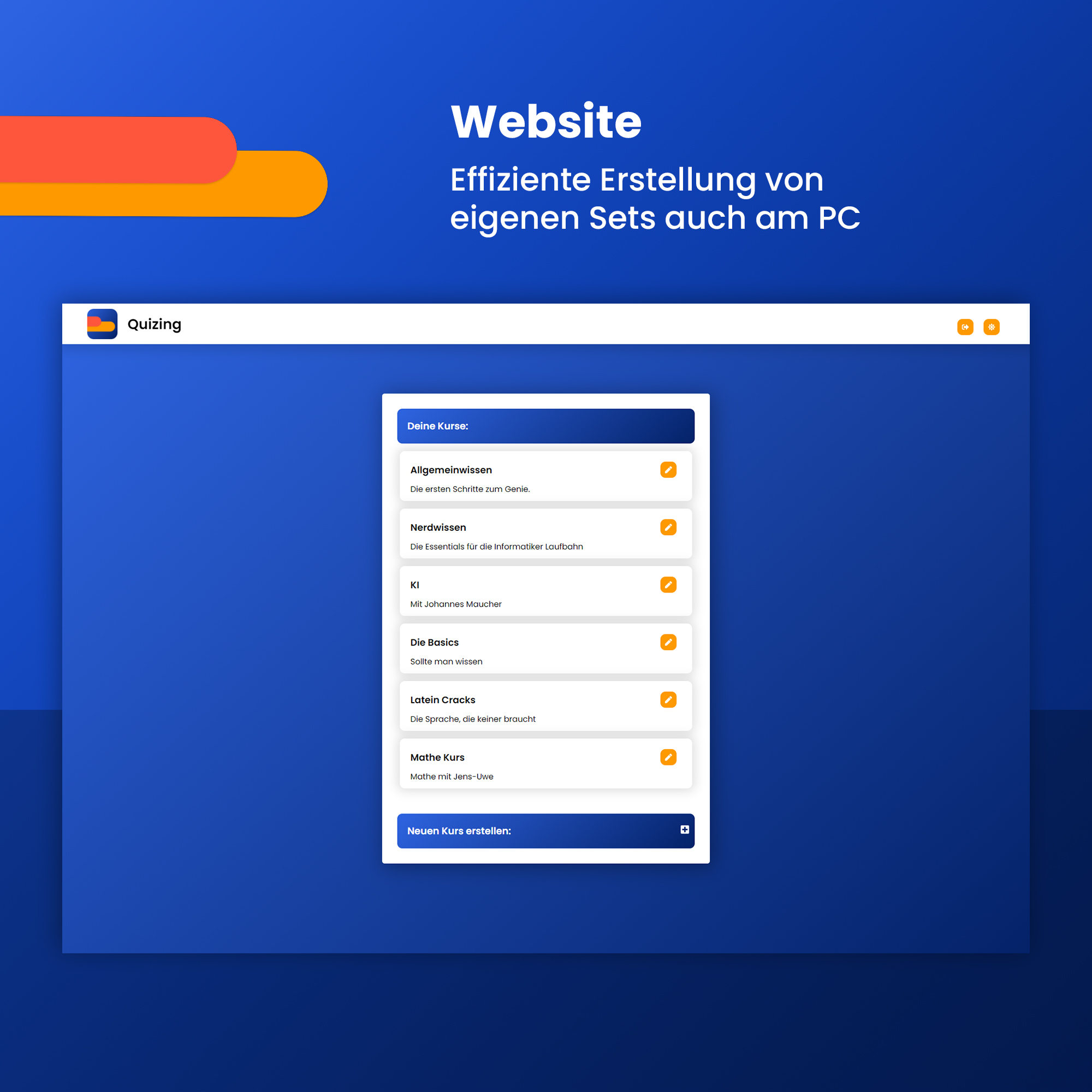
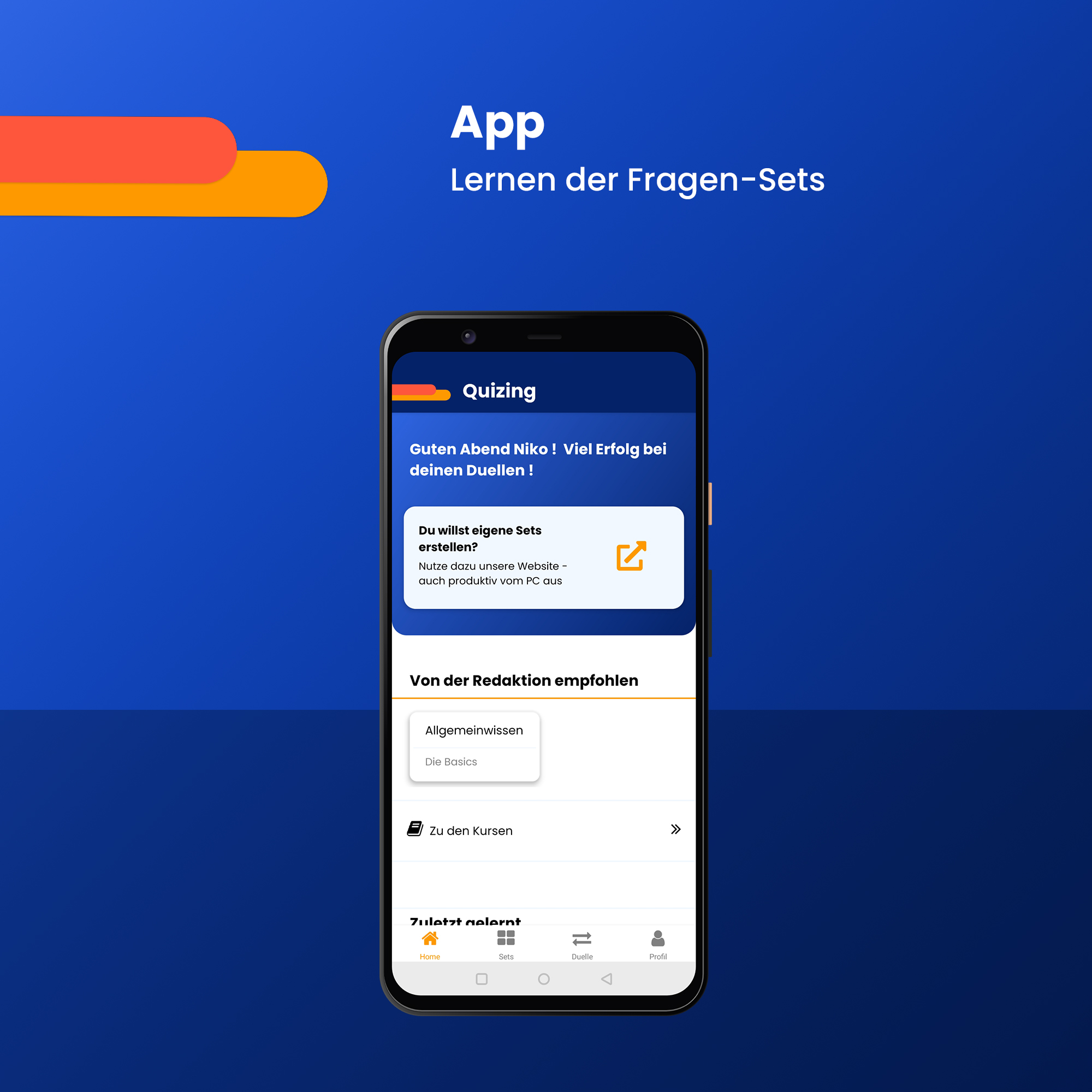
Zum anderen besteht Quizing aus einer Cross-Plattform App (Android & iOS), in der die Sets gemerkt, einzeln geübt und gegen einen weiteren Mitspieler kompetitiv gespielt werden können.
Quizing kann z.B. zur Klausurvorbereitung genutzt werden. Man kann eigene Sets zu den Klausurthemen erstellen und die Sets von Kommilitonen durchspielen. Andererseits können auch Dozenten Kurse erstellen und Quizsets zu ihren Vorlesungsinhalten für die Studenten zur Verfügung stellen.
Quizing kann auch in einem klassischen schulischen Umfeld zum Einsatz kommen und ein neues pädagogisches Werkzeug im Unterricht darstellen. Schüler werden dadurch zum heutzutage elementarem selbstständigen Lernen animiert und erleben durch die Kombination von Lernen und spielerischer Umgebung eine neue interessantere Form der Wissensaneignung.
Für die Umsetzung der Homepage wurde das React Framework genutzt. Das Backend wurde mit Firebase umgesetzt. Zur plattformübergreifenden Entwicklung der App wurde React-Native verwendet.
Projektart
Projektarbeit
Semester
SS2021
Beteiligte Studiengänge
Mobile Medien (Bachelor, 7 Semester)
Medieninformatik (Bachelor, 7 Semester)
Team |
| Lára Bednarik, Florian Fallscheer, Hannes Koksch, Nikolas Schaber |
Betreuer |
| Walter Kriha |
Software
Adobe XD
Visual Studio Code
Programmierung
Javascript
React Native
React
Firebase